html-css
CSS Syntax
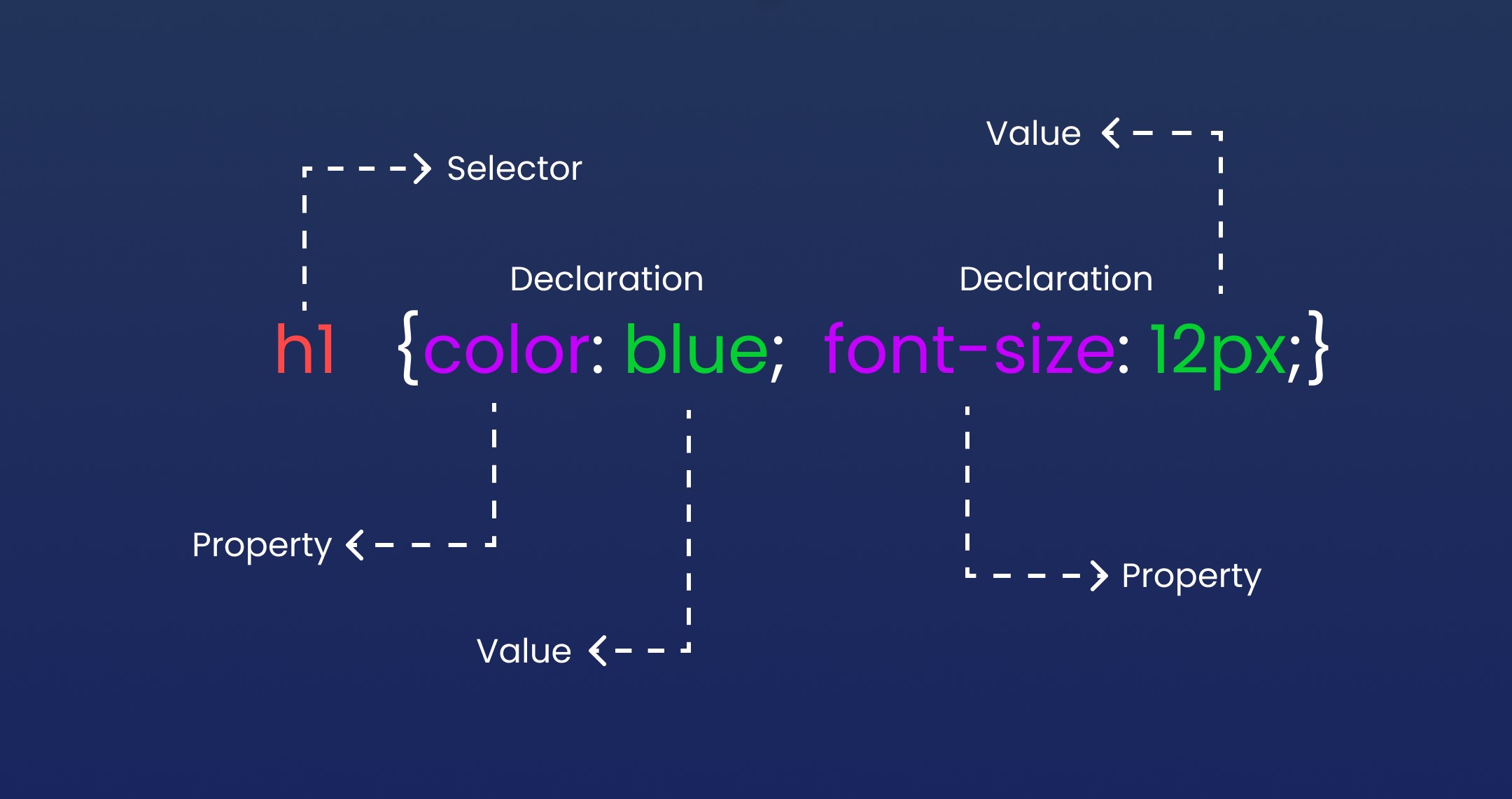
Apa itu CSS Syntax?
CSS Syntax sendiri mencerminkan tujuan dari penulisan Syntax CSS yang baku, terdiri dari selector dan declaration.

Terdapat 2 unsur penting yaitu selector dan declaration, berikut penjelasannya :
- Selector : Selector sendiri digunakan untuk mendeklarasikan attribute HTML yang ingin diberi style CSS kedalamnya.
- Declaration : Declaration digunakan untuk mendeklarasikan properti dan value didalam sebuah block element yang biasanya dipisahkan oleh
semicolonatautitik-koma.
Contoh lain :
p {
color: blue;
text-align: right;
}
Penjelasan :
- Tag
pdi atas sendiri berperan sebagai selector. - Lalu
colordantext-alignberperan sebagai properti. - Sedangkan
bluedanrightberperan sebagai value dari masing-masing properti.
Referensi
Untuk referensi lengkapnya, kalian bisa mengunjungi website berikut: