html-css
CSS Shadow
TEXT SHADOW
Apa itu text shadow?
text shadow merupakan sebuah property CSS yang digunakan untuk memberikan bayangan pada text
Langsung saja ke kodenya
Contoh
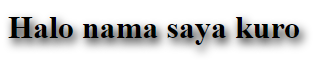
<h1>Halo nama saya kuro</h1>
di file style CSS menggunakan property text-shadow
h1 {
text-shadow: 3px 5px 10px red;
}
Penjelasan
Untuk menggunakan property text-shadow maka yang harus diperlukan adalah
offset-x: untuk mengatur posisi ke kiri-kanan/horizontaloffset-y: untuk mengatur posisi ke atas-bawah/vertikalspread-radius: untuk mengatur radius bayangancolor: untuk mengatur warna bayangan
Penjelasan kode css
3pxmerupakanoffset-x5pxmerupakanoffset-y10pxmerupakanspread-radiusredmerupakancolor
Hasil

Referensi Developer Mozilla
BOX SHADOW
Apa sih itu box shadow ? box shadow adalah sebuah property css yang digunakan untuk memberikan Bayangan pada element
Langsung saja ke demo nya
div {
/* Penjelasan */
/* offset-x : untuk mengatur posisi kesamping atau horizontal */
/* offset-y : untuk mengatur posisi keatas atau vertikal */
/* blur : untuk mengatur blur */
/* spread-radius : untuk mengatur besarnya bayangan */
/* color : untuk mengatur warna */
/* Note */
/* untuk color bisa menggunakan rgba() */
box-shadow: (offset-x| offset-y | blur | spread radius | color);
}
Praktek
div {
box-shadow: 5px 10px 4px 30px red;
}
Kreasikan propety css ini ya agar website kamu terlihat cantik :)